Объёмная кнопка в фотошопе. Создание кнопки в фотошопе. Создание кнопки в Фотошоп с помощью готовых стилей.
Сегодня поговорим о такой важной мелочи как кнопка, а точнее как создается кнопка в фотошопе.
Кнопка может быть разного назначения и применения к примеру для сайта, программного интерфейса. Кнопка для сайта или интерфейса, если следовать всем правилам должна иметь 3 — 4 состояния. Почему спросите три или четыре это зависит от того будут ли какие-то состояния кнопки совпадать, а также имеется ли необходимость в четвертом состояние. На сегодняшний день не везде используются все состояния кнопок, а ведь это не совсем правильно. Все состояния делаются для того чтобы пользователю было легко ориентироваться в работе с интерфейсом. Говоря простым языком, кнопка при каком либо действие пользователя показывает, что происходит и указывает на соответствующее действие.
Кнопка в фотошопе разрабатывается не сложно, давайте все же определимся, что же такое кнопка.
Экспериментируйте с цветами, градиентами и рисунком, чтобы придумать внешний вид, который полностью принадлежит вам. Будьте первыми, когда узнаете, когда опубликуете новое сообщение в блоге! В любом случае, он работает, и пока спрайт не будет загружен дважды из-за переоформления, все в порядке. Действительно ли 11 байт убьют вас? Является ли 11 байт не выгодным для добавленной отказоустойчивости?
При вычислении размера на диске даже не было заметной разницы. И, с точки зрения результата: это учебный сайт, мы фокусируемся на методах. Изменить: И ответить на вопрос об использовании изображения для текста. Если ваша говядина с доступностью в Интернете, она все еще доступна для чтения с экрана.
Кнопка – это элемент управления, который реагирует на то или иное действие пользователя.
Давайте рассмотрим эти четыре состояния:
- Статичное состояние — это состояние кнопки, при котором пользователь не производит никакого действия с ней.
- Наведение — это состояние кнопки, при котором пользователь навел на нее курсор мыши.
- Нажатие — это состояние кнопки, при котором пользователь нажал на нее.
- Активная – это состояние кнопки при котором она является выделенной и показывает пользователю где он находится (обычно это используется для того чтобы пользователь понимал свое место нахождения к примеру на какой странице сайта он находится).
Что такое кнопка и какие у нее бывают состояния мы разобрались. Приступим к созданию кнопки в фотошопе, а точнее кнопки и ее четырех состояний.
Изображения и ссылки сломаны! Не могли бы вы сообщить мне, если он все еще разбит для вас? Пожалуйста, дайте мне знать, если он все еще сломан для вас. На шаге 3 угол наложения градиента составляет 90 градусов, в тени капли угол 120 градусов. Хороший глаз, и ты прав.
Спасибо за учебник Джейкоб. На одном из шагов он говорит, чтобы изменить режим слоя на «Экран», но выбрана фотография, которая сопровождает «Мягкий свет». Они не выглядят по-другому, мне просто интересно. Хорошо написано и с процессом красиво выложено.
Вы не просто опубликовали сообщение, но вы помогали всем всем, чтобы все наладилось. Это мягкий свет, вы правы. Возможно, светлый градиент будет лучше для состояния зависания. но не работает, что приятно с светлыми цветами. Спасибо за учебники Джейкоба.
Открываем фотошоп, создадим новый документ с нужными нам размерами, фон желательно залить цветом нашего интерфейса, для которого мы ее создаем, это делается для того чтобы наглядно видеть как она будет смотреться в работе. И начинаем создание кнопки в фотошопе. Возьмем инструмент прямоугольник со скругленными краями, и создадим форму нашей будущей кнопки.
В течение последних 2 лет некоторые люди думают, что в комнате нет места для новых дизайнерских блогов или чего-то еще. Итак, скажем, вы пошли вперед и добавили третью версию кнопки в нижней части спрайта. Это то, что мне нужно, спасибо. Супер интересно сделать простую кнопку.
Шаг 2: Создайте держатель кнопок
Это легко понять и сразу применить. У меня возникают проблемы с этим шагом. Дайте слою эффект слоя наложения градиента с настройками, показанными ниже. Ниже приведены настройки для каждого из этих эффектов слоя. Это то, что мы имеем после применения эффектов слоя.
При помощи стиля слоя зальем форму кнопки линейным градиентом для этого идем слои > стиль слоя > наложение градиента либо дважды кликнем по слою с формой кнопки.

Создадим объем и тень для нашей кнопки при помощи копирования нашего слоя. Для этого, перетащите наш слой с кнопкой на пиктограмму (иконку) создать новый слой , либо сделайте наш слой с кнопкой активным после чего идем в слой > создать дубликат слоя . Проделаем это действие дважды. После чего назовем слои кнопка, объем, тень. После чего кликнем на слое тень правой кнопкой мыши и отчистим стиль слоя, проделаем тоже самое со слоем объем. Затем поменяем цвет у слоя объем. И сдвинем слои вниз при помощи инструмента перемещение (V).
Шаг 3: Создайте базовую форму кнопки
Увеличьте масштаб с помощью инструмента «Масштаб». Это облегчит нам работу. Затем нарисуйте белую квадратную форму, которая будет базовой формой наших кнопок. Используйте приведенные ниже изображения в качестве ссылки. Давайте теперь посмотрим на базу нашей кнопки.
Шаг 4: добавьте круг в середине
Откройте диалоговое окно «Стиль слоя» и придайте форме круга эффект «Внутренний тень», «Наложение градиента» и «Обводка». Настройки этих эффектов слоя показаны ниже. Вот предварительный обзор нашего прогресса. Нарисуйте белое пятно рядом с нижней частью круга, чтобы добавить эффект освещения к нашей кнопке. На панели «Слои» выберите базу кнопок, круг и световый слой, а затем поместите их в группу слоев, которую вы можете вызвать «Кнопка».

Чтобы кнопка была более объемна, создадим немного свечения и контур, сделаем мы это через внутреннее свечение в стиле слоя. Зададим цвет для свечения.

Шаг 5: Создание других кнопок
Откройте диалоговое окно «Стиль слоя» для слоя оранжевого круга и придайте ему эффект «Внутренний теней». Создайте новый слой поверх оранжевого круга. На новом слое нарисуйте небольшое белое пятно на дне оранжевого круга. Затем уменьшите непрозрачность этого слоя до 70%. Теперь давайте сделаем правую кнопку, как будто она была нажата вниз.
Надеюсь, вы научились чему-то новому и полезному, следуя этому уроку. Для сегодняшнего раунда мы собрали 45 обучающих программ, которые позволят вам научиться создавать привлекательные и тонкие кнопки и значки для вашего сайта. Благодаря красивым и привлекательным веб-кнопкам и значкам общий внешний вид веб-дизайна может быть значительно увеличен. Учебники всегда пригождаются, когда вам нужно либо освежить свои навыки, либо выучить некоторые новые способы делать вещи. Поэтому, учитывая это, мы собрали эту запись для вас.
Теперь доработаем слой с тенью. Идем слой > растрировать . Уменьшаем непрозрачность до 13% . Далее применим фильтр размытие по гауссу, с параметрами как показано на скрине ниже.

Кнопка в фотошопе практически готова, осталось добавить надпись на кнопку, подробнее о работе с текстом читайте в статье . Для этого возьмем инструмент горизонтальный текст выберем нужный шрифт и напишем необходимую нам надпись.
Мы надеемся, что вы найдете эти учебники полезными и узнаете о новых методах из этих уроков. В этом учебном пособии вы узнаете о том, как создать крутую кнопку или значок в соответствии с вашими потребностями. Этот метод чрезвычайно прост, но не более пяти этапов, но он очень эффективен, так как вы можете использовать кнопку для широкого круга случаев. Каждый день в Сети появляются тонны сайтов, которые имеют простые, яркие и очень интересные вещи. В этом уроке мы узнаем, как создавать стеклянную кнопку.
Вот пошаговая процедура о том, как ее создать. В этом простом учебнике мы собираемся создать умный маленький способ сделать маленькие кнопки, используя пару слоев и один сменный слой изображения. В этом кратком руководстве мы создадим круглую кнопку переключателя, которую вы можете использовать в своих интерфейсах.

Теперь сделаем текст вдавленным, а также создадим блик и контур на краях надписи, все это мы сделаем через стили слоя.

Кнопка в фотошопе нарисована. Итоговый результат можно увидеть выше, теперь сделаем остальные состояния для нашей кнопочки.
Ключ должен точно определить и подчеркнуть небольшие детали, такие как тени, освещение и экструдирующие края. В этом уроке мы узнаем, как использовать параметры смешивания и маски слоя для создания кнопок, предназначенных для Интернета. Мы действительно любим такой стиль, поэтому мы подумали, что мы поделимся учебным пособием с вами, ребята, о том, как создать что-то похожее на то, что мы показали ниже, своего рода глянцевый набор навигации из углеродного волокна.
Этот учебник иллюстратора научит вас создавать 4 разных стильных векторных веб-значка 0. Мы начнем с изучения того, как создать основной пильный диск. Оттуда мы перейдем к созданию других стилей с использованием некоторых других фильтров. Этот учебник поможет вам создать векторный ретро-значок или эмблему. В частности, в этом году количество веб-сайтов, использующих их в качестве захватчиков внимания, растет, и его рекламируют как тенденцию дизайна, которая вряд ли скоро прекратится.
Первым делом заключим созданную кнопку в группу слоев и назовем группу статичное состояние. Для этого зажмем кнопку Shift и выделим все слои кроме фона, затем нажмем Ctrl+ G и переименуем группу. Продублируем группы для остальных состояний кнопки, для этого идем слои > дубликат группы и даем название состояния кнопки. Расположим группы ниже по порядку, для этого выделим инструмент перемещение (V) выделяем группу и нажимаем на стрелку вниз на клавиатуре.
Мы создадим дизайн векторной маски из различных форм и элементов, прежде чем вытащить всю конструкцию вместе на шаблон, чтобы сформировать 25 мм значок кнопки для печати. Возможно, это не так, как вы думаете. В этом уроке мы создадим базовую кнопку, используя разные слои и некоторые другие эффекты. Слойные стили - это эффекты, встроенные в палитру слоев, которые позволяют вам работать без разрушения. Это означает, что эффекты можно включать и выключать, оставляя содержимое слоя незатронутым. Стили слоя невероятно универсальны, так как этот учебник, мы надеемся, продемонстрирует!

Теперь изменим каждую группу под нужное нам состояние. Первой будем изменять группу наведение. Для этого в группе слоев с именем наведение выделим слой кнопка и отредактируем стиль слоя. В нем мы отредактируем только наложение градиента, сделаем его светлее.
На графике, показанном ниже, представлены только два слоя плоской формы - все эффекты были применены с использованием стилей слоя. В этом уроке мы покажем вам, как создать 3 разных типа крутых значков. В этом уроке вы научитесь создавать классный значок сертификата. Дизайн может использоваться в различных дизайнерских проектах, например, при создании подарочных сертификатов, обложек электронных книг, программных ящиков, логотипа и т.д.
Мы создадим структуру слоев, поэтому, если вам нужен значок с другим изображением, вы можете просто изменить верхнее изображение, чтобы создать новый значок, и вы можете легко повторно использовать основную часть значка. Кнопки - отличный способ привлечь внимание зрителя к веб-сайту, а также способ оттачивать отладку вашего пользовательского интерфейса. Они могут использоваться для эффективного привлечения трафика к желаемым подстраницам, увеличения количества подписчиков или любого другого набора целей, которые вы создали для своего дизайна веб-сайта.

Далее отредактируем состояние кнопки при нажатие. У этой кнопки отредактируем наложение градиента как и в предыдущем состояние, также нужно поставить галочку на инверсия плюс уменьшим объем за счет чего у нас создастся впечатление что при нажатие кнопка вдавливается. Чтобы уменьшить объем нам придется выделить слои объем и тень, так как наша тень также станет меньше, и при помощи инструмента перемещение (V) стрелочкой на клавиатуре поднимем их вверх.
У вас будет кнопка внизу! Имея слегка светло-серый цвет в центре, с градуировкой до чуть более темного серого, мы имеем приятный эффект подсветки. Вы получите что-то вроде этого. Мы хотим, чтобы наш фоновый контейнер кнопки выглядел так, как будто он «установлен» на странице, немного. Для этого нам нужно создать вставку.
Инструмент выбора цвета должен выглядеть так. Мы делаем это, чтобы настроить градиент, который мы будем применять в палитре стилей слоя чуть позже. Теперь этот первый круг не является начальной формой кнопки, поэтому не делайте его слишком маленьким. Вы можете видеть, что в изображении выше есть некоторые эффекты - тонкий градиент, подсветка нижнего края и тень вставки. Когда вы откроете окно палитры стилей слоев, мы применим тонкий градиент.
И наконец, сделаем кнопку в активном состояние. Для этого необходимо изменить цвет наложения градиента как у кнопки наведение, а также убрать тень и объем как у кнопки нажатие. Как это сделать мы уже знаем, скажу только, что активной кнопке градиент нужно задать другого цвета, чтобы она была заметна на фоне остальных кнопок. Можно конечно поменять еще и цвет у нашей надписи, но я этого делать не буду.
Проверка окна «Наложение градиента» отображает окно выше. Это видно, потому что мы устанавливаем эти цвета с помощью выбора цвета на предыдущем шаге - помните? Измените режим смешивания на нормальный, непрозрачность до 100%, а остальные настройки должны быть хорошими.
Затем нам нужно настроить параметры «Внутренняя тень». Режим смешивания установлен на Умножение; цвет почти черный, непрозрачность составляет 75%, а угол - 90 градусов. Расстояние составляет 3 пикселя, а размер - 10 пикселей. Это создает вставную тень в верхней части круга.
Создание фактической кнопки - первый круг
Возможно, вам придется играть с цветом, чтобы убедиться, что подсветка не слишком яркая или слишком тонкая. Вот почему он светло-серый, а не белый. Таким образом, круг, который мы только что создали, представляет собой своего рода «контейнер» для настоящей кнопки; это не сама кнопка. Первое, что нам нужно сделать, это выяснить, какой цвет мы хотим, чтобы наша кнопка была. Поскольку мы создаем стили градиента, которые мы применим в ближайшее время через палитру стилей слоев. Нарисуйте круг в центре страницы, примерно на 75% размер последнего круга, над которым мы работали.

Вот и все наша кнопка в фотошопе создана, я думаю урок достаточно понятный, если у вас возникнут вопросы пишите в комментариях, по возможности постараюсь ответить. Не забудьте подписаться на рассылку, чтобы узнавать о новых статьях первыми. А еще Вы можите почитать урок по созданию социальных сетей.
Мы применим несколько стилей и получим следующее. Режим наложения нормальный; Непрозрачность - 100%. Удостоверьтесь, что более бледный желтый цвет находится наверху, градуированный до насыщенного желтого цвета внизу. Затем мы применим тень с этими настройками.
Создание фактической кнопки - второй круг
Расстояние 5 пикселей, разброс 0, размер 10 пикселей. Если мы все на одной странице, мы закончили с этим кругом, и это должно выглядеть так. Теперь мы дадим кнопке приятный, тонкий вогнутый вид. Чтобы сделать это, нам просто нужно дублировать последний слой, который у нас был, сжать его от его центральной точки и изменить несколько настроек в палитре стилей слоев.
 |
Урок Кнопки Фотошоп. Как сделать кнопку в Photoshop.
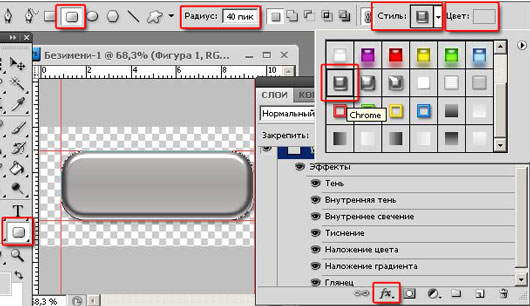
При создании сайтов или других интерфейсов, важным элементом являются кнопки. Фотошоп позволяет создавать всевозможные кнопки по индивидуальным критериям. В этой статье Вы узнаете как сделать кнопку в фотошоп. Существует много вариантов создания кнопки в Photoshop. Рассмотрим несколько наиболее простых варианов как сделать кнопку. В Фотошоп нам понадобяться в ПАНЕЛИ ИНСТРУМЕНТОВ следующие инструменты: прямоугольник со скруглеными краями, заливка или выбор цвета (или цвет можно назначить в ПАНЕЛИ СВОЙСТВ), текст. В ПАНЕЛИ СВОЙСТВ - цвет, стили (или в ГЛАВНОМ МЕНЮ выбрать в выпадающем меню ОКНО - стили). В окне СЛОИ: элементы функции ƒх (тиснение). В окне СИМВОЛ: размер, шрифт. Расположение элементов интерфейса Photoshop можно прочитать .
Итак, начните с дублирования слоя. Вот вам ссылка на размер - мы перейдем к палитре стилей слоев и заставим ее выглядеть так. Поэтому, чтобы заставить его выглядеть как выше, нам нужно изменить несколько вещей. Все, что нам нужно сделать, это проверить поле «Обратное» рядом с цветной панелью градиента. Это дает вогнутой форме кнопку, поворачивая градиент так, чтобы темнее желтый был наверху, бледный желтый снизу. Затем нам нужно применить тонкую внутреннюю тень.
Расстояние составляет 5 пикселей, дроссель - 0, размер - 5 пикселей. Это делает верхний край более распространенным. Наконец, нам нужно исправить тень. Поскольку мы дублировали предыдущий желтый слой, у нас есть большая черная тень - это не то, что мы хотим для вогнутого вида. Вместо этого нам нужен приятный, тонкий нижний край.
Создаем новый документ, задаем нужный размер. Фон прозрачный, режим RGB. Рекомендуется для удобства, точности центрирования и задания размера самой кнопки в Фотошоп использовать направляющие (их для наглядности можно подсветить красным цветом в настройках программы через меню РЕДАКТИРОВАНИЕ), путем перетаскивания вертикальной и горизонтальной линейки в нужное положение. На панели инструментов нажимаем инструмент прямоугольник со скруглеными краями, задаем нужное скругление (радиус) на панели свойств, ставим курсор в виде крестика на пересечении линеек и тянем фигуру до нужного размера и формы. Если сначала не выбрали цвет в панели инструментов, заливаем нужным цветом в функциях слоя.
Создание кнопки в Фотошоп с помощью готовых стилей.
Самый простой вариант получить объемную кнопку - выбрать стиль в панели свойств фигуры (или в окне СТИЛИ, которое можно вызвать в основном меню ОКНА-в выпадающем менню выбрать СТИЛИ), которые позволят сделать различные кнопки. В Photoshop уже присутствуют наборы стилей (прозрачные, текстурные). Выбрать из наборов подходящий стиль можно нажав на треугольник справа в наборе. В данном случае набор ВЕБ стили - стиль Хром. После выбора стиля в панели СЛОЙ можно увидеть, из каких элементов функций он состоит. Каждый элемент функции можно корректировать.

После определения формы, цвета и стиля кнопки переходим к написанию текста кнопки. Рекомендуется создать новый слой для текста, чтоб векторная фигура не прикреплялась к тексту. На панели инструментов нажимаем инструмент текст, и набираем текст на изображении кнопки. Кликаем на инструмент перемещение. Открываем окно СИМВОЛ и выбираем шрифт, цвет и размер.

Текст можно оставить без стиля. Для применения стиля к тексту на слое с текстом кликаем 2 раза или нажимаем функцию. Выбираем например Тиснение. В окне задаем внутренний скос и задаем нужные параметры. В итоге получаем серую хромированнкю объемную кнопку с вдавленным текстом.

Создание кнопки со своими вариантами стилей.
Стиль кнопки можно задать самому, используя инструмент ФУНКЦИЯ на панели СЛОИ. Кликаем дважды на слое кнопки или нажимаем на понели кнопку ƒх. Самый простой вариант - стиль слоя выбираем ТИСНЕНИЕ и выбираем необходимые параметры. Добавляем ТЕНЬ.

Можно также при желании использовать внешнее свечение, обводку, перекрытие цвета или узора и другие стили на выбор. Стеклянная кнопка в фотошопе делается без заливки фигуры цветом (непрозрачность заливки -0), или залитием таким же цветом, что и основание (аналогично применяется к тексту).
Затем, как в предыдущем примере, добавляем текст со стилями тиснения. Можно к тексту применять и другие стили по желанию.
Если кнопка готова - нажимаем на ФАЙЛ в главном меню и в вкладке выбираем "сохранить для веб устройств". В окне задаем формат PNG 24 (оп поддерживает прозрачность и передает максимум оттенков изображения). Здесь же можно подкорректировать размер кнопки.
Видео как нарисовать стеклянную кнопку в Фотошоп.
Видео Стеклянная кнопка в фотошоп показывает как ссоздать стеклянную кнопку в Фотошоп с помощью готовых стилей так и самостоятельно.









